계층형 설계1
May 19, 2024
쏙쏙들어오는 함수형 코딩
# 계층형 설계란 무엇인가?
애플리케이션을 여러 계층으로 나누어 각 계층이 특정한 역할과 책임을 가지도록 구성하는것을 계층형 설계라고 함
# 직접구현 패턴
아무리 강력한 기능을 하는 함수가 있더라도 복잡하지 않게 함수를 표현해야 함
// 넥타이 하나를 사면 무료로 넥타이 클립을 하나 주는 코드function freeTieClip(cart){var hasTie = falsevar hasTieClip = false;for(var i=0; i<cart.length; i++) {var item = cart[i];if (item.name === "tie")hasTie = true;if (item.name === "tie clip")hasTieClip = true;}if (hasTie && !hasTie Clip) {var tieclip = make_item("tie clip", 0);return add item(cart, tieClip);}return cart;}
장바구니 안에 제품이 있는지 확인하는 함수가 있다면 저수준의 반복문을 직접 쓰지 않아도 됨. 저수준의 코드(low level)는 추출해야 할 가능성이 높음.
function freeTieClip(cart){var hasTie = isInCart(cart, "tie");var hasTieClip = isInCart(cart, "tie clip");if (hasTie && !hasTie Clip) {var tieclip = make_item("tie clip", 0);return add item(cart, tieClip);}return cart;}function isInCart(cart, name) {for(var i=0; i<cart.length; i++) {if (cart[i].name === name)return true;}return false;}
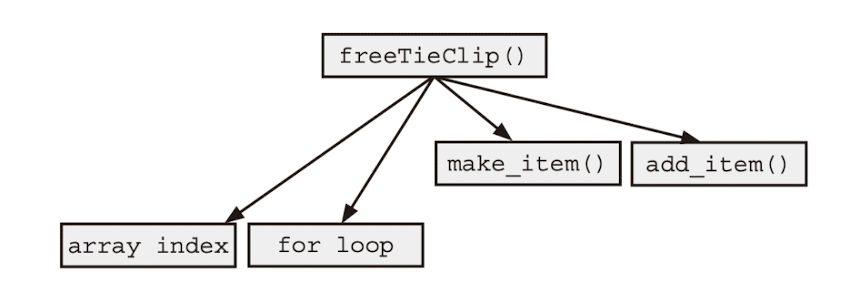
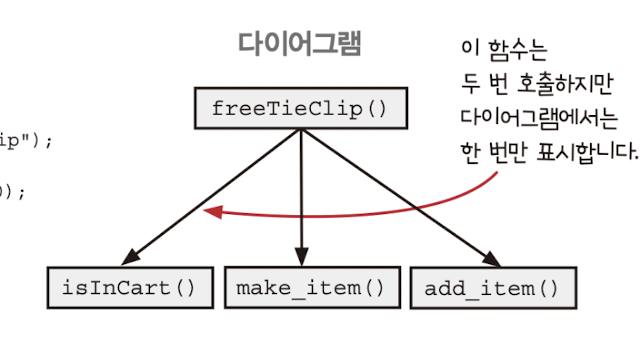
변경하기전과 변경하고나서의 호출그래프 차이
변경 하기 전 코드

변경 하고 나서의 코드

각 단계마다 화살표의 길이가 줄었고, low level의 코드를 직접 다이어그램에 표현하지 않아도 되었음.
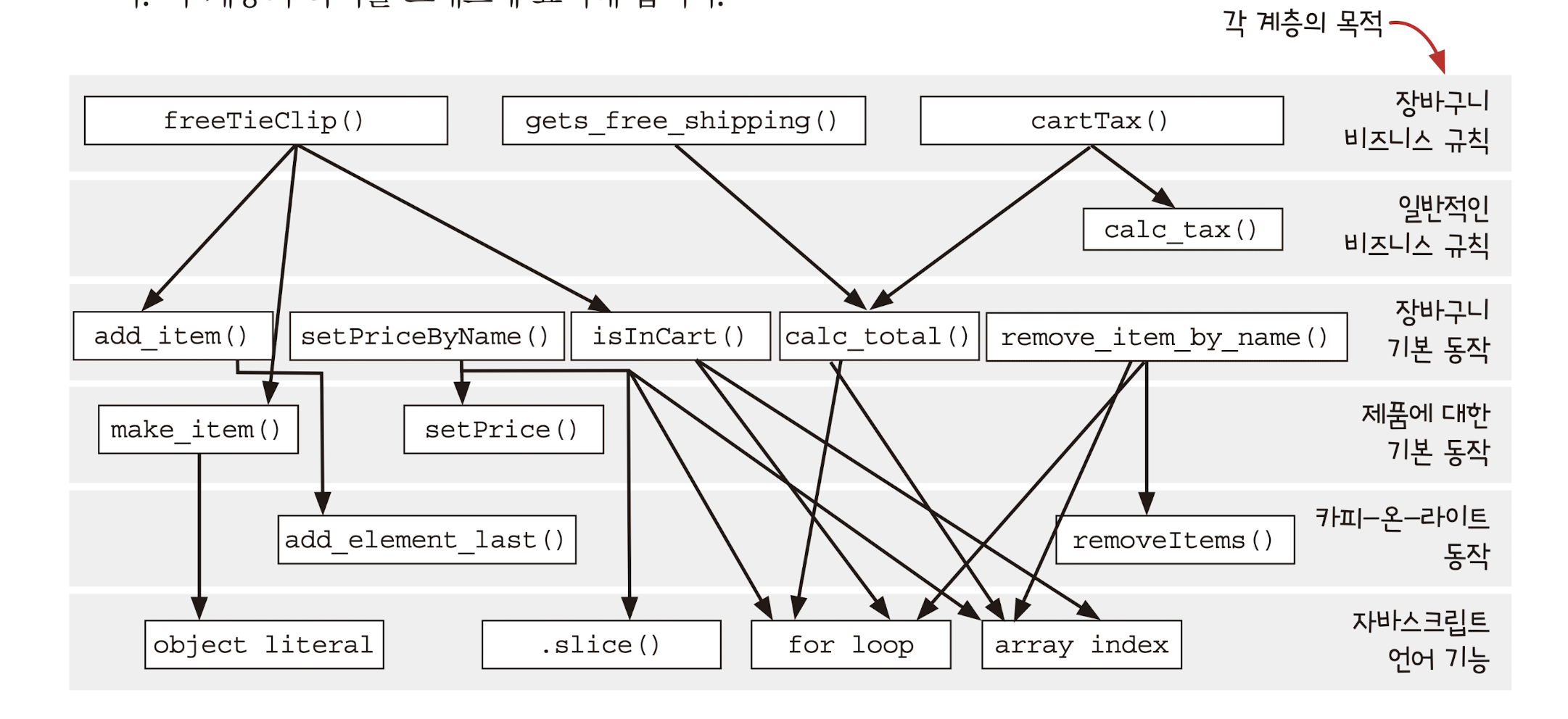
# 호출그래프의 각 계층마다 존재하는 함수들은 각각 같은 목적을 가지고 있어야한다.

계층이 서로 구분되는 목적을 가지고있으면, 함수가 위치할 계층을 선택하는데 좋은 정보로 사용할 수 있음.
# 코드 리팩토링을 통해 다이어그램의 복잡성을 낮춰야한다.
호출 다이어그램에는 너무 많은 데이터가 있어 어느곳에 문제가 있는지 찾기 어려움. 계층형설계에서 문제는 세 가지 다른영역에서 찾을 수 있음.
- 전역 레벨
- 계층 줌 레벨
- 함수 레벨
문제를 파악할때 유리한 조건의 레벨에서 문제를 파악하면 되겠음.
다이어그램의 복잡성을 낮추고, 화살표의 길이를 짧게 만들었는데 이게 과연 좋은방향일까?
함수를 설계하는데 있어서 최선의 방법은 없지만, 팀원들과 함수를 설계하는 방식에 대해 논의 후 규칙을 만들고, 계속 함수를 설계하는 방법을 개선해나가면 함수를 설계하는데 있어서 개인뿐만 아니라 팀원들까지도 도움이 많이 될 것임.