Next.js Project Structure
May 23, 2024
NEXT JS
App Route
NEXT JS 공식문서를 참고하여 번역함.
이 페이지는 Next.js 애플리케이션의 프로젝트 구조에 대한 개요를 제공합니다. 최상위 파일 및 폴더, 구성 파일, 그리고 app 및 pages 디렉터리 내의 라우팅 규칙을 다룹니다.
각 규칙에 대해 자세히 알아보려면 파일 및 폴더 이름을 클릭하세요.
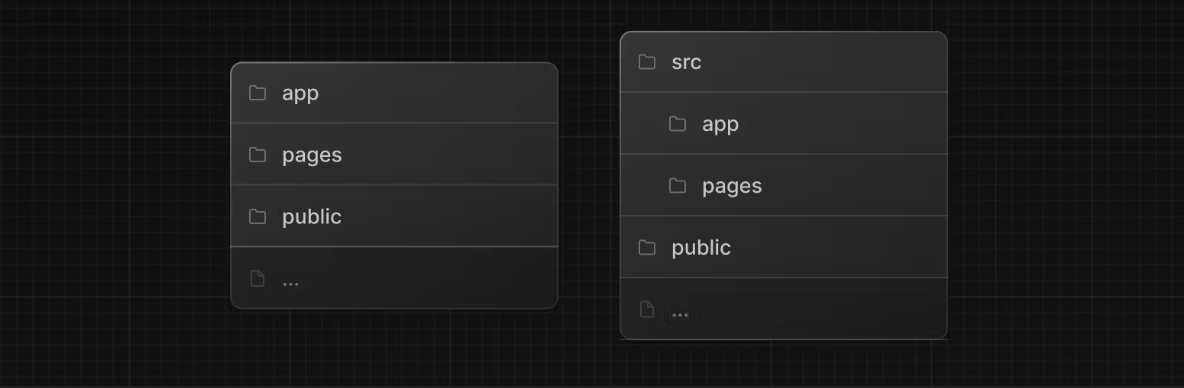
# 최상위 폴더
최상위 폴더는 어플리케이션의 코드와 정적asset을 정리하는 데 사용됩니다.

# 최상위 파일
최상위 파일은 애플리케이션을 구성하고, 종속성을 관리하며, 미들웨어를 실행하고, 모니터링 도구를 통합하고, 환경 변수를 정의하는 데 사용됩니다.
- next.config.js : Next.js 구성 파일
- package.json : 프로젝트 종속성 및 스크립트
- instrumentation.ts : OpenTelemetry 및 계측 파일
- middleware.ts : Next.js 요청 미들웨어
- .env : 환경 변수
- .env.local : 로컬 환경 변수
- .env.production : 배포 환경 변수
- .env.development : 개발 환경 변수
- .eslintrc.json : ESLint 구성 파일
- .gitignore : 무시할 Git 파일 및 폴더
- next-env.d.ts : Next.js용 TypeScript 선언 파일
- tsconfig.json : TypeScript 구성 파일
- jsconfig.json : JavaScript 구성 파일
# 앱 라우팅 컨벤션
다음 파일 규칙은 앱 라우터 방식에서 경로를 정의하고 메타데이터를 처리하는 데 사용됩니다.
Routing Files
- layout(
.js.jsx.tsx) : Layout - page(
.js.jsx.tsx) : Page - loading(
.js.jsx.tsx) : Loading UI - not-found(
.js.jsx.tsx) : Not found UI - error(
.js.jsx.tsx) : Error UI - global-error(
.js.jsx.tsx) : Global error UI - route(
.js.ts) : API endpoint - template(
.js.jsx.tsx) : Re-Render가 되는 레이아웃 - default(
.js.jsx.tsx) : Parallel(병렬) 라우트 fallback 페이지
# 중첩 라우트
- folder : Route segment
- folder/folder : 중첩된 Route segment
# 동적 라우트
- [folder] : 라우팅에 영향을 주지 않고 경로를 그룹화합니다.
- [...folder] : 모든 Route의 세그먼트를 캐치합니다.
- [[...folder]] : 선택적으로 모든 Route의 세그먼트를 캐치합니다.
# 라우트 그룹과 Private폴더
# 병렬 라우트와 라우트 가로채기
- @folder : 이름이 지정된 슬롯
- (.)folder : 같은 레벨 가로채기
- (..)folder : 한 단계 위에서 가로채기
- (..)(..)folder : 두 단계 위에서 가로채기
- (...)folder : 루트에서 가로채기
# 메타데이터 파일 컨벤션
App Icons
- favicon(
.ico) : 파비콘 파일 - icon(
.ico.jpg.jpeg.png.svg) : 앱 아이콘 파일 - icon(
.js.ts.tsx) : 생성된 앱 아이콘 - apple-icon(
.jpg.jpeg.png) : 애플 앱 아이콘 파일 - apple-icon(
.js.ts.tsx) : 생성된 애플 앱 아이콘
Open Graph and Twitter Images
- opengraph-image(
.jpg.jpeg.png.gif) : Open Graph 이미지 파일 - opengraph-image(
.js.ts.tsx) : 생성된 Open Graph 이미지 파일 - twitter-image(
.jpg.jpeg.png.gif) : 트위터 이미지 파일 - twitter-image(
.js.ts.tsx) : 생성된 트위터 이미지 파일
SEO
- sitemap(
.xml) : 사이트맵 파일 - sitemap(
.js.ts) : 생성된 사이트맵 파일 - robots(
.txt) : robots 파일 - robots(
.jsts) : 생성된 robots 파일