Next.js Routing
May 24, 2024
NEXT JS
App Route
Routing
NEXT JS 공식문서를 참고하여 번역함.
# 라우팅 기본 사항
모든 애플리케이션의 골격은 라우팅입니다. 이 페이지에서는 웹을 위한 라우팅의 기본 개념과 Next.js에서 라우팅을 처리하는 방법을 소개합니다.
# 용어
먼저, 문서 전체에서 사용되는 용어들을 보게 될 것입니다. 다음은 빠른 참조입니다:

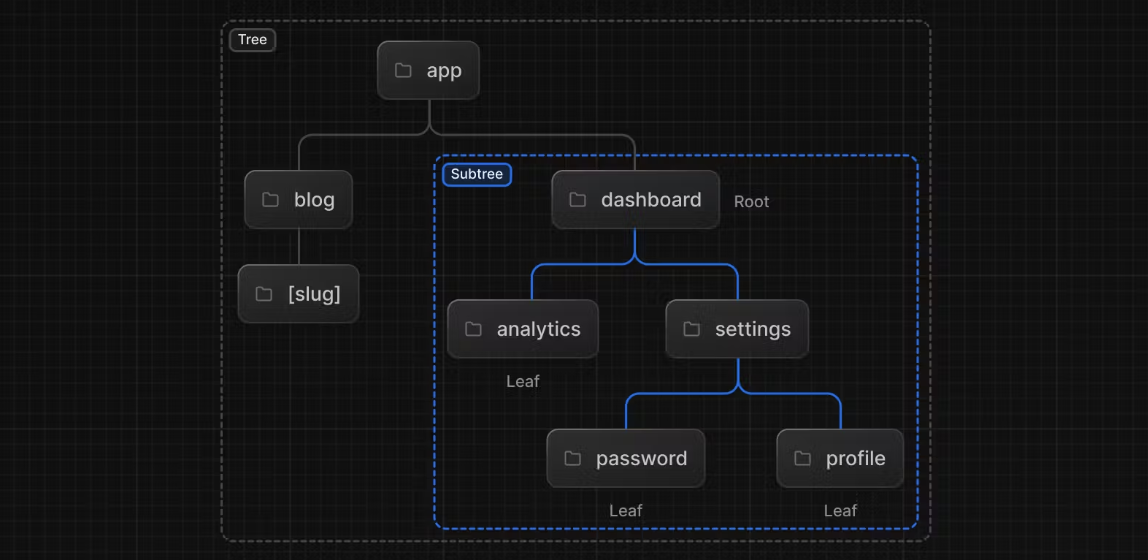
- Tree : 계층 구조를 시각화하기 위한 규칙입니다. 예를 들어, 부모와 자식 구성 요소가 있는 컴포넌트 트리, 폴더 구조 등이 있습니다.
- Subtree : 새로운 루트(첫 번째)에서 시작하여 잎(마지막)에서 끝나는 트리의 일부
- Root: 트리 또는 서브트리의 첫 번째 노드, 루트 레이아웃과 같은 것.
- Leaf: 자식이 없는 서브트리의 노드, URL 경로의 마지막 세그먼트와 같은 것.

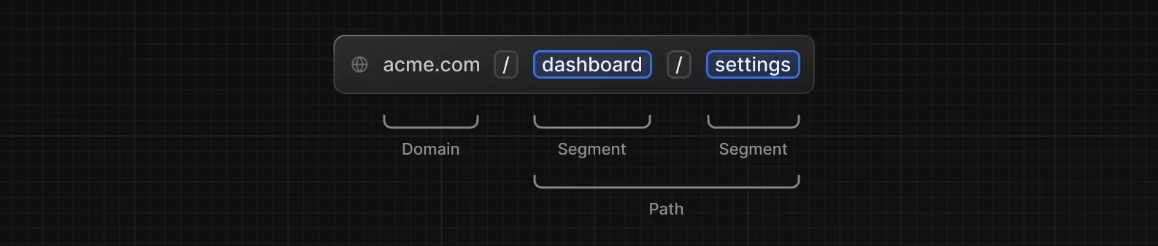
- URL Segment : 슬래시로 구분된 URL 경로의 일부
- URL Path : 도메인 이후에 오는 URL의 일부
# The app Router
버전 13에서 Next.js는 React Server Components를 기반으로 한 새로운 App Router를 소개했으며, 공유된 레이아웃, 중첩 라우팅, 로딩 상태, 에러 핸들링 등을 지원합니다.
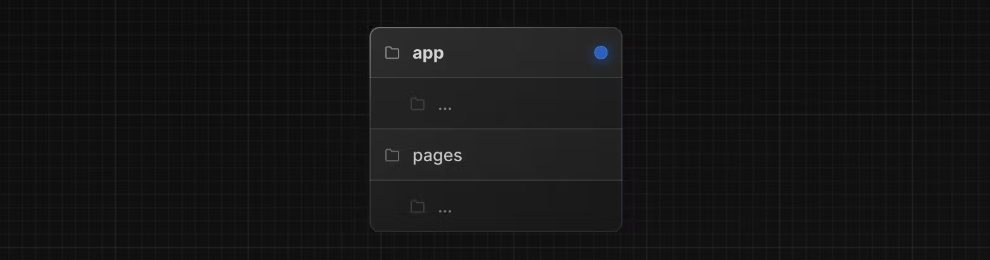
App Router는 app 이라는 새 디렉토리에서 작동합니다.
app 디렉토리는 pages 디렉토리와 함께 작동하여 점진적으로 도입할 수 있도록합니다.
이를 통해 응용 프로그램의 몇 가지 루트를 이전 동작을 유지하면서 새 동작으로 전환할 수 있습니다.
응용 프로그램이 pages 디렉터리를 사용하는 경우 Pages Router 문서도 참조하세요.
중요 사항: App Router는 Pages Router보다 우선 순위가 높습니다. 디렉터리 간의 라우트는 동일한 URL 경로로 해결되어 빌드 시간 오류가 발생하여 충돌을 방지합니다.

기본적으로 app 내의 컴포넌트는 React Server Components. 입니다. 이는 성능 최적화의 이점이 있으며, 필요에 따라 손쉽게 사용할 수 있습니다. 또한, Client Components. 도 사용할 수 있습니다.
권장 사항: Server Components를 처음 접하는 경우
Server페이지를 확인하세요.
# 폴더 및 파일의 역할
Next.js 는 파일 시스템 기반의 라우터를 사용합니다.
- 폴더는 라우트를 정의하는 데 사용됩니다. 라우트는 하나의 경로로 이어진 폴더들의 집합으로, 파일 시스템의 계층 구조를 따라 최종적으로
page.js파일이 포함된 최하위(leaf) 폴더까지 이어집니다. SeeDefining Routes.
- 파일은 라우트 세그먼트에 표시되는 UI를 만드는데 사용됩니다. See
special files.
# Route Segments.
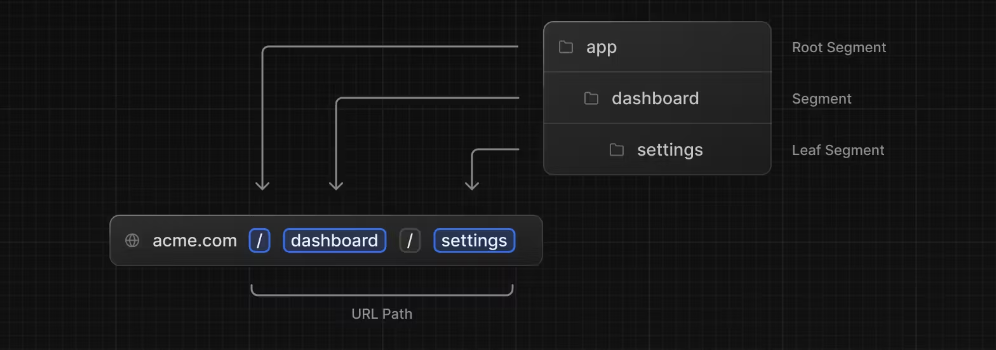
경로의 각 폴더는 경로 세그먼트를 나타냅니다. 각 경로 세그먼트는 URL 경로의 해당 세그먼트에 매핑됩니다.

# Nested Routes
중첩된 라우트를 만들려면, 폴더를 중첩하면 됩니다. 예를 들어, app 디렉터리에 두 개의 새로운 폴더를 중첩하여 /dashboard/settings 라우트를 추가할 수 있습니다.
/dashboard/settings 라우트는 세개의 세그먼트로 구성됩니다:
/(Root 세그먼트)dashboard(세그먼트)settings(Leaf 세그먼트)
# 파일 규칙
Next.js는 중첩된 경로에서 특정 동작을 가진 UI를 만들기 위한 특수 파일 세트를 제공합니다.
layout: 세그먼트 및 해당 세그먼트의 하위에 대한 공유page: 라우트의 고유한 UI를 정의하고 해당 라우트를 공개적으로 접근 가능하게 함.loading: 세그먼트 및 해당 해당 자식들을 위한 로딩 UInot-found: 세그먼트 및 세그머트 하위에 대한 Not found(찾을 수 없음) UIerror: 세그먼트 및 해당 자식들을 위한 에러 UIglobal-error: 전역 에러 UIroute: 서버 사이드 API 엔드포인트template: 전용으로 다시 렌더링된 레이아웃 UIdefault:병렬 라우트(Parallel Routes)의 대체 UI
알아두면 좋은 정보: 특별한 파일에는
.js,.jsx또는.tsx파일 확장자를 사용할 수 있습니다.
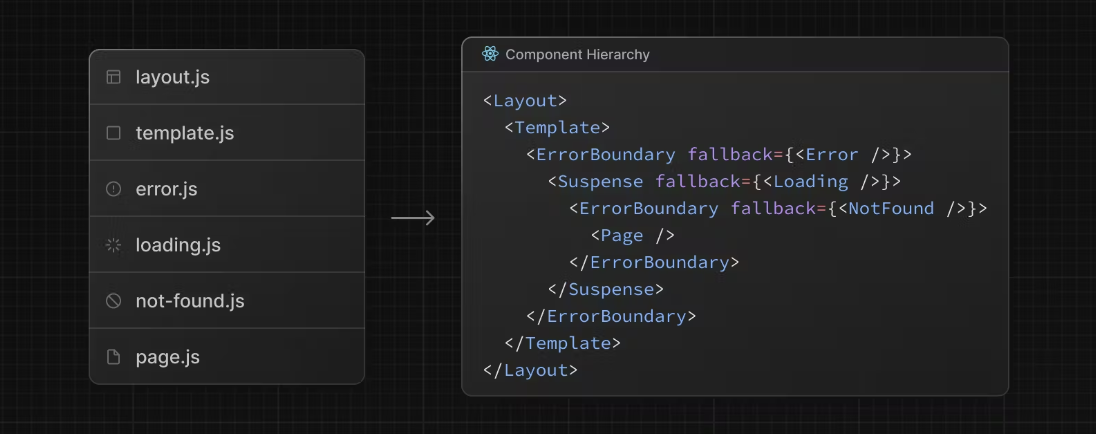
# 컴포넌트 계층 구조
라우트 세그먼트에 특수 파일로 정의된 React 컴포넌트들은 특정한 계층 구조로 렌더링 됩니다:
layout.jstemplate.jserror.js(리액트 에러 바운더리 )loading.js(리액트 suspense 바운더리 )not-found.js(리액트 에러 바운더리 )page.js또는 중첩된layout.js

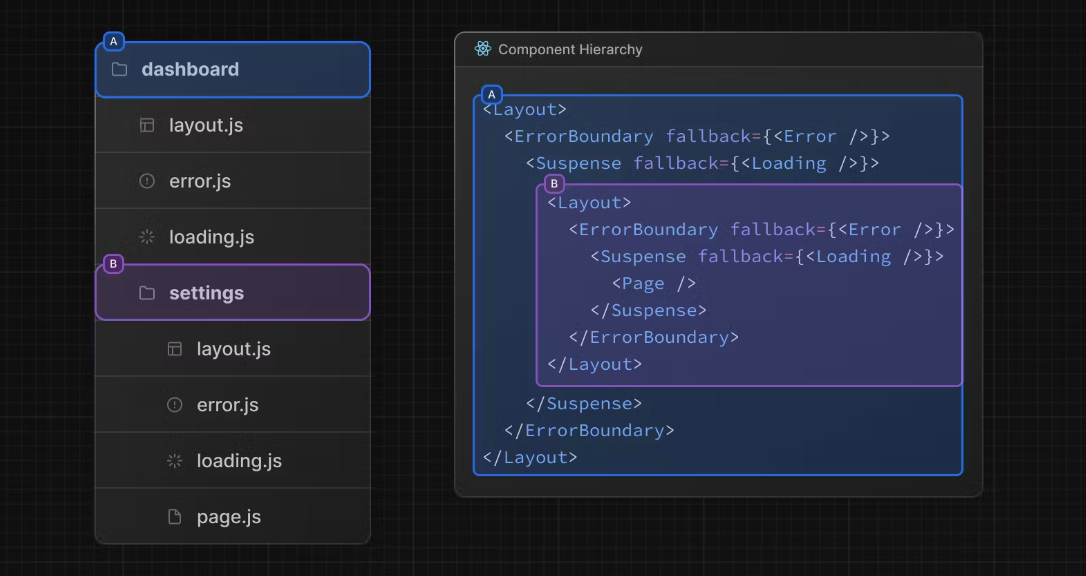
중첩된 라우트에서는 세그먼트의 컴포넌트가 해당 부모 세그먼트의 컴포넌트 안에 중첩된니다.

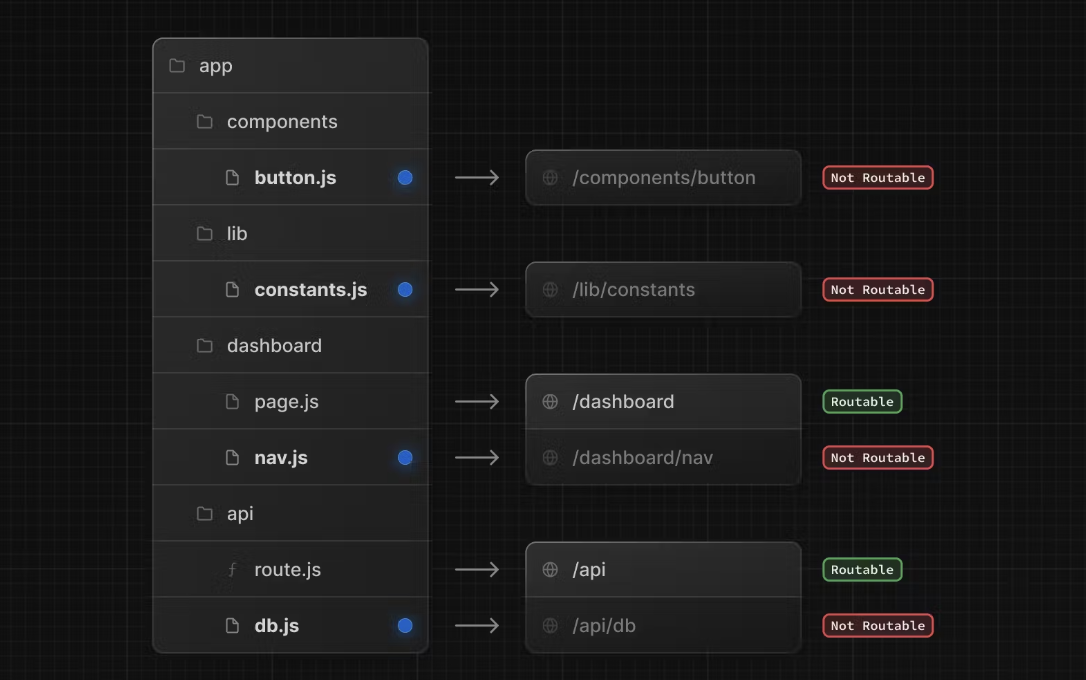
# 공존(Colocation)
특정한 파일 외에도 자신의 파일(e.g. components,styles,tests 등)을 app 디렉터리의 폴더에 동시에 놓을 수 있습니다.
이는 폴더가 라우트를 정의하는 반면, page.js 또는 route.js 에서 반환된 내용만이 공개적으로 접근 가능하기 때문입니다.

Learn more about Project Organization and Colocation.
# 고급 라우팅 패턴
App Router는 더 고급 라우팅 패턴을 구현하는 데 도움이 되는 규칙 세트도 제공합니다.
Parallel Routes: 동시에 두 개 이상의 페이지를 동시에 표시하고 별도로 탐색할 수 있게 함. 분활된 뷰에 사용할 수 있습니다. ex) 대시보드Intercepting Routes: 라우트를 가로채고 다른 라우트의 컨텍스트에서 표시할 수 있게 함. 현재 페이지의 컨택스트를 유지해야 할 때 사용할 수 있습니다. ex) 하나의 작업을 편집하는 동안 모든 작업 보기 또는 피드에서 사진 확대
이러한 패턴을 통해 소규모 팀과 개인 개발자가 구현하기 복잡했던 기능을 더 풍부하고 복잡한 UI를 구축할 수 있게 됩니다.