Defining Routes
May 27, 2024
NEXT JS
App Route
Routing
NEXT JS 공식문서를 참고하여 번역함.
이 페이지는 Next.js 애플리케이션에서 경로를 정의하고 조직하는 방법에 대해 안내합니다.
# Creating Routes
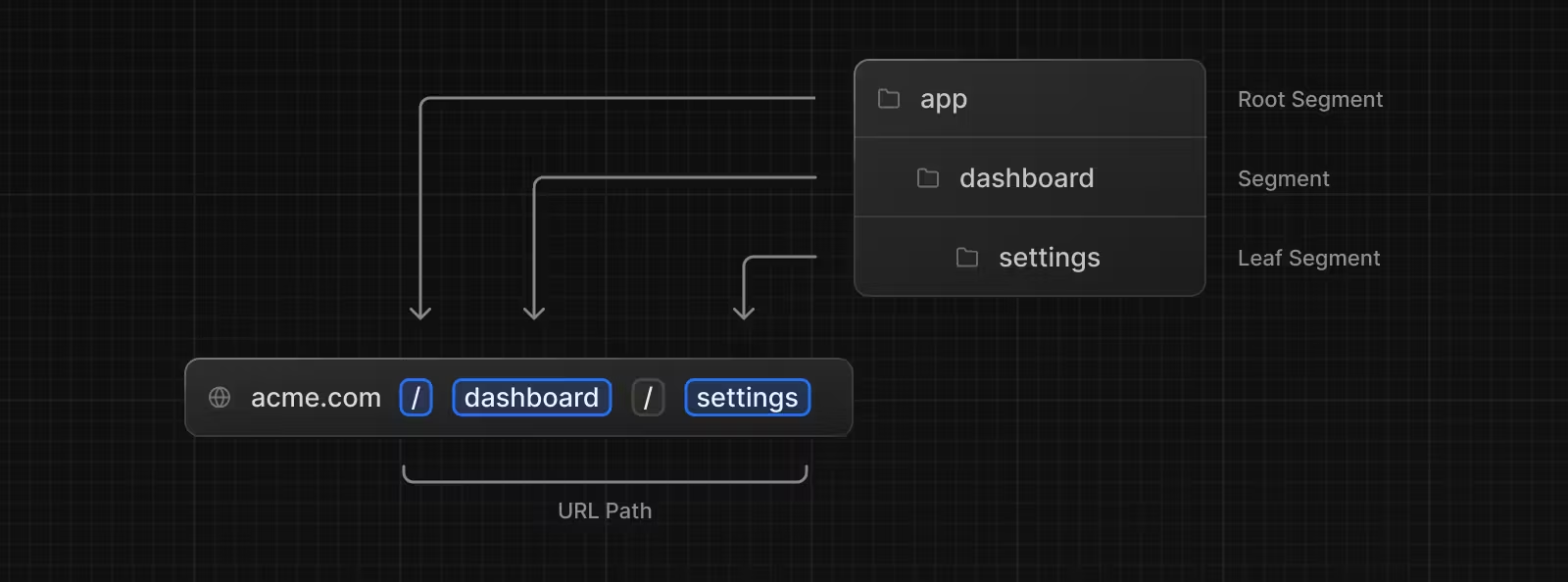
Next.js는 파일 시스템 기반의 라우터를 사용하여 폴더를 경로 정의에 사용합니다.
각 폴더는 URL 세그먼트에 매핑되는 route segment를 나타냅니다. nested route를 만들기 위해 폴더를 서로 안에 중첩할 수 있습니다.

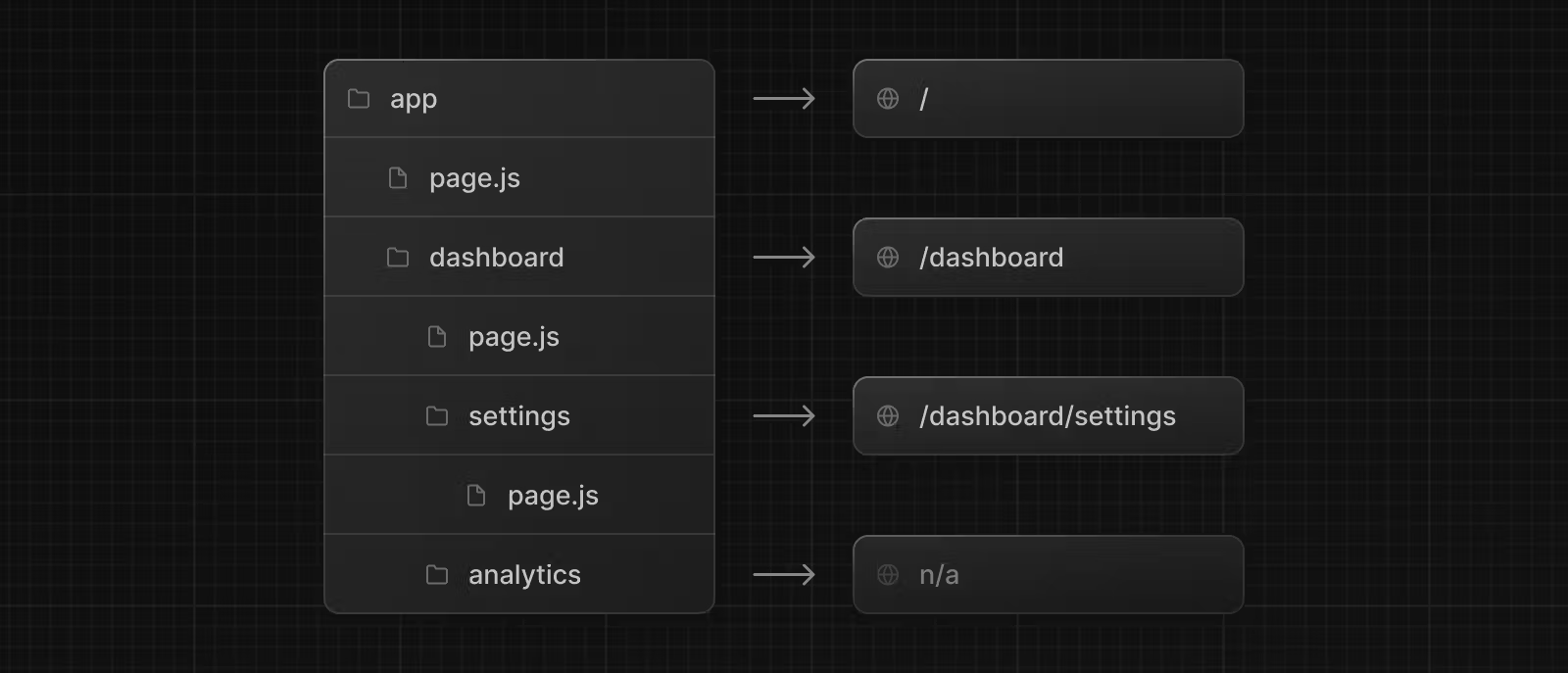
특수한 page.js file이 사용되어 라우트 세그먼트를 공개적으로 접근할 수 있게 합니다.

이 예제에서 /dashboard/analytics URL 경로는 해당하는 page.js 파일이 없기 때문에 공개적으로 접근할 수 없습니다. 이 폴더는 컴포넌트, 스타일시트, 이미지 또는 기타 관련 파일을 저장하는 데 사용될 수 있습니다.
알아두면 좋은 정보: 특수 파일에는 .js, .jsx, 또는 .tsx 파일 확장자를 사용할 수 있습니다.
# Creating UI
special file conventions은 각 라우트 세그먼트에 대한 UI를 생성하는 데 사용됩니다. 가장 일반적인 것은 라우트에 고유한 UI를 표시하는 페이지와 여러 라우트에 걸쳐 공유되는 UI를 표시하는 레이아웃입니다.
예를 들어, 첫 번째 페이지를 만들기 위해 app 디렉토리 안에 page.js 파일을 추가하고 React 컴포넌트를 export하십시오:
app/page.tsx
export default function Page() {return <h1>Hello, Next.js!</h1>}